
私たちの教師と家庭教師は一流大学を卒業しています








概要

カスタマイズされたコーディングカリキュラム
ご希望のプログラミング言語またはトピックを選択すると、専門の講師があなたに合わせてパーソナライズされた学習体験を提供します。

適応性のあるコーディングレッスン
学習パスはあなたのスピードと独自の課題に合わせてカスタマイズされ、邪魔や競合する要求なしにシームレスな進歩を保証します。

個別指導
あなたの学習の旅は、あなたのペースと選択した課題に合わせて綿密に設計されており、気を散らしたり競合する義務から解放された中断のない発達を保証します。
Web開発言語について
HTML、CSS、JavaScript は、Web 開発に不可欠なコンポーネントであると考えられており、それぞれが Web エクスペリエンスの作成に重要な役割を果たしています。HTML (HyperText Markup Language) は、あらゆる Web サイトの基盤として機能します。HTML は構造を提供し、見出し、段落、リストなどの要素を一貫したレイアウトに整理します。
CSS (カスケーディング スタイル シート) は、Web の世界のスタイリストのような役割を果たします。色、フォント、レイアウトなど、HTML 要素の視覚的な側面を制御します。CSS を使用すると、タブレットやスマートフォンなどのさまざまな種類のデバイスでサイトが適切に表示されるようになり、レスポンシブ デザインが保証されます。
JavaScript はインタラクティブ レイヤーとして機能し、HTML と CSS をリアルタイムで変更して、リアルタイム更新、フォーム検証、動的なコンテンツ変更などの機能を提供します。ブラウザベースのインタラクションではクライアント側で使用され、Node.js などのフレームワークと組み合わせるとサーバー側でも使用されます。
これら 3 つのコア テクノロジー以外にも、開発者はさまざまな言語やフレームワークを利用できます。PHP、Python、Ruby などのバックエンド言語は、サーバー側ロジックにさまざまなアプローチを提供します。Angular、React、Vue などのフロントエンド フレームワークを使用すると、複雑なアプリケーションを簡単に構築できます。SQL はデータベースとのやり取りによく使用され、データの保存、取得、操作を可能にします。
HTML、CSS、JavaScript などのコア テクノロジーを習得することは、Web 開発者を目指す人にとって最初のステップとなることが多く、より高度なツールや言語に取り組むための基礎となります。これらの言語がどのように相互作用して最終的なユーザー エクスペリエンスを生み出すかを理解することは、絶えず進化するデジタル環境で成功するためには不可欠です。
説明
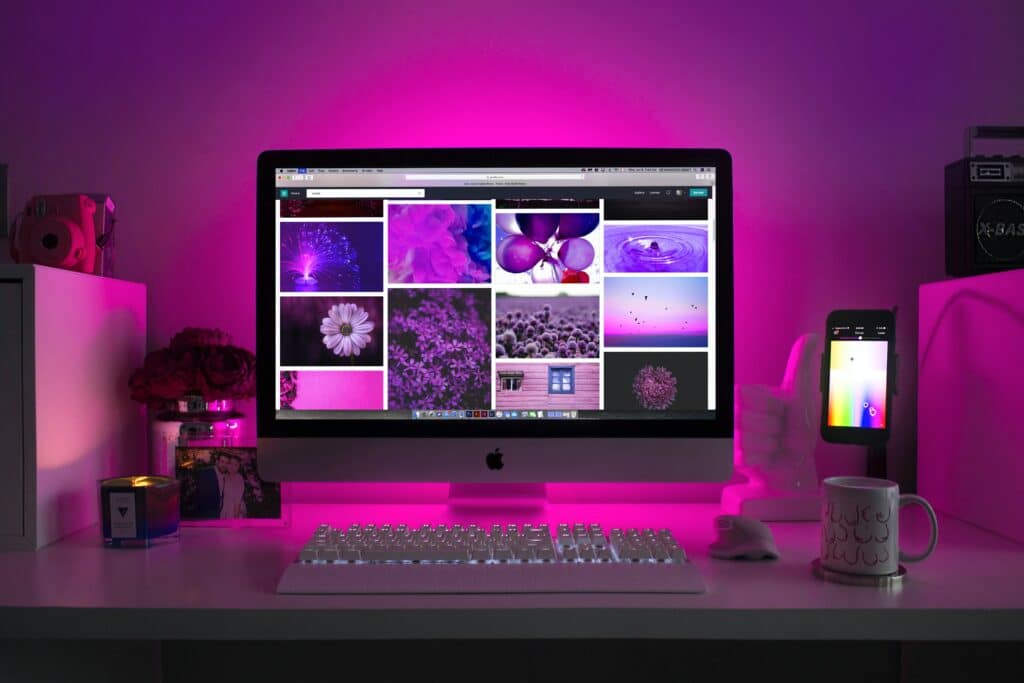
この実践的なコースで、Web 開発の創造的な可能性を解き放ちましょう。視覚的に魅力的なインタラクティブな Web サイトをゼロから構築するための基本的な言語である HTML5、CSS3、Javascript を学びます。
レスポンシブ デザインの技術を習得して、どのデバイスでもサイトが美しく表示されるようにします。API 統合やバージョン管理などの高度なトピックで基本を超えて、Web サイトの信頼性と機能性を最大限に高めます。この充実したコース体験を通じて、Web パフォーマンスの最適化とアクセシビリティに関する実践的な洞察も得られ、見た目が美しいだけでなく、効率的で包括的な Web アプリケーションを作成できるようになります。
このセミナーでわかること
- 詳細な HTML、CSS、および基本的な Javascript スキル
- CSS の位置決めテクニック: 相対、静的、絶対、固定
- ドキュメント オブジェクト モデル (DOM) の理解
- レスポンシブウェブデザインの原則
要件
- 中世9-18
- プログラミング初心者向け
- ウェブサイトの作成に興味がある
ウェブ開発に関する学生のよくある質問
フロントエンド開発は、ユーザーが Web ブラウザーで直接操作するものに重点を置いています。これには、HTML、CSS、JavaScript が含まれます。バックエンド開発は、サーバーとデータベースを扱い、クライアント側のすべてが実際に機能することを保証する責任があります。バックエンド言語には、PHP、Ruby、Python などがあります。
レスポンシブ デザインとは、画面のサイズと向きに応じて Web サイトのレイアウトが調整されるデザイン アプローチを指します。これは主に CSS によって実現され、JavaScript によって実現される場合もあります。
フレームワークは、Bootstrap でビューを設計する場合でも、Angular や React を使用してクライアント側アプリケーションを開発する場合でも、複雑なアクションを簡素化する方法を提供する、事前に準備されたライブラリです。フレームワークには、有利なスタートを切るための事前に記述されたコードが用意されています。
API (アプリケーション プログラミング インターフェイス) を使用すると、Web サイトを他のソフトウェア アプリケーションや Web サービスに接続して、データの取得や支払い処理などの機能を実現できます。
サーバー側レンダリングは、ユーザーのリクエストに応じて、サーバー上のページの完全な HTML を生成します。一方、クライアント側レンダリングは、JavaScript を使用してブラウザ内で直接ページを構築します。パフォーマンスと SEO の点では、どちらにも長所と短所があります。
読み込みが遅い Web サイトは、ユーザー エクスペリエンスと SEO ランキングに悪影響を及ぼす可能性があります。パフォーマンスを最適化するには、画像やビデオの圧縮、遅延読み込み、CSS と JavaScript の効率的な使用など、さまざまな手法が関係します。
Web アクセシビリティは、障害を持つユーザーを含むすべてのユーザーが使用できるように Web サイトを設計および開発することを保証します。これには、画像の代替テキストの提供、キーボード ナビゲーションの確保、Web サイトがスクリーン リーダーで適切に機能することの確認が含まれます。
機能
1
家庭教師をリクエストする
あなたの目標と年齢層を教えてください。そこに到達するための計画を立てます。
2
家庭教師とのマッチング
あなたのニーズや目標に基づいて講師をお勧めします。または、特定の講師をリクエストすることもできます。
3
無料トライアルを始めましょう
新しい講師の無料体験レッスンを体験して、あなたの学習スタイルが合うかどうかを確認してください。
4
がんばり続ける!
すべてがうまくいった場合は、サインアップして続行してください。レッスンのペースを選ぶことができます
詳細が必要ですか?
それではお話しましょう。
電話番号を残していただければ、折り返しご連絡させていただき、どのようにサポートできるかについてご相談させていただきます。